Add Tweet Box to Blogger
Rabu, 17 November 2010
0
komentar

It has been a long time since @Twitter released the @AnyWhere Developer Tool. AnyWhere allows you to seamlessly integrate Twitter into your site using a few lines of JavaScript. You can read more about it at @AnyWhere Developer Page. Tweet Box is one such @AnyWhere Application, which allows you to add a 140 char Tweet Box onto your blog.
Here is a screen shot of how the Tweet box appear on my Previous Post.

Hope that now you got a good idea of how this works, If not scroll down to the bottom of the post and see it in live action :)
How to add the Tweet Box on a Blogger Blog?
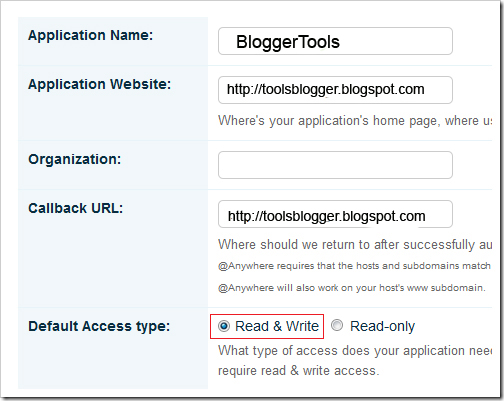
1. Go to the @AnyWhere Developers Page and create an Application there with your blog details.

Make Sure that you have checked the Read & Write Option when you Register your Application
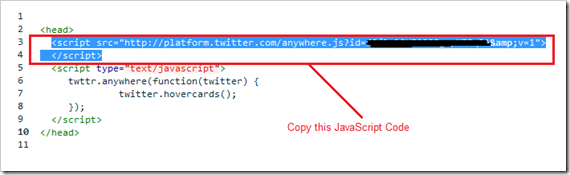
2.When you complete the signup process, you will get some JavaScript codes, with a unique API Key
Copy out the JavaScript from there(the code in the red box) as shown in this Screenshot.

3.Now Login to your Blogger Dashboard and navigate to the Edit HTML Tab under Design and “Expand your Widget Templates”
4.Look for
</head>
and paste the copied Twitter JavaScript just above that line and save the template.
5.Now look for <data:post.body/>
and immediately below that paste the following JavaScript Code and save your template. (Editable parts are shown in red)
<b:if cond='data:blog.pageType == "item"'><div id='bp_tweetBox'/><script type='text/javascript'>bp_tweet_link="<data:post.url/>";twttr.anywhere(function (T) {T("#bp_tweetBox").tweetBox({width: 560,label: "Share the L❤ve & Retweet",defaultContent: "RT @bloggerplugins <data:post.title/>"+" "+bp_tweet_link});});</script></b:if>
Now you should see the Tweet Box on all of your post pages
Currently, this doesn’t do any URL shortening . You can expect that
it my next post. I will also try to post about the other @AnyWhere
features soon :) 






0 komentar:
Posting Komentar