Download : Sporty Magazine 2 ( Blogger template )
Kamis, 15 Desember 2011
1
komentar

Author : Herdiansyah Hamzah
Url Author : Herdiansyah Hamzah
Designer : Borneo Templates
Url Designer : Borneo Templates
Published : Borneo Templates
Url Published : Borneo Templates
Description and Featured :
Sporty Magazine 2 is blogger template with premium looks, professional design, menu navigation dropdwon,
featured slidehow content, news ticker, twitter widget, 3 column main page, 5 column footer page, social bookmark on postpage, all image host on blogger, SEO ready, and time script on top.
Sporty Magazine 2 Privacy Policy : First, do not change the credit link at the bottom of this template. delete or modify this template links, as well as premises did not appreciate my work. Second, this template for free, not for sale. for it is forbidden to sell this template to any company or business without my knowledge, and Third, after you see a live demo of this template, please leave your comment. this is important as an input for me to make a template that is much better in the future.
TUTORIALS HOW TO USE SPORTY MAGAZINE 2
First step, you have to download Sporty Magazine 2 files. After that, follow the instruction below.
Menu Navigation Dropdown
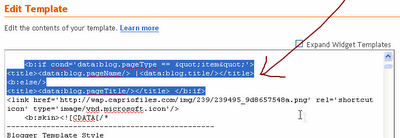
To set this menu, please go to your HTML stukrut page (no need to expand), then scroll down and find the following code : <div id='menuwrapperpic'>
(Notes : for quick search, press the F3 key, type the code above and enter). After this code, you will find menu navigation dropdwon below :
<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li class='selected'><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ-qYinlSnMdiVNtu0t2eALK8JYHl-r7QmDZ1ym6JHfYu_EIbClY4I131571NleiMRCwDLbf2TI19kwz56KoOo_q5OPapEKrVs3DCIr5PbpsLhvCs6iNtP05pK5Ag_GoPab0oVQ85jpx8/s1600/home_white.png' style='padding:0px;'/></a></li>
<li class='selected'><a href='#'>About Us</a></li>
<li><a class='trigger' href='#'>Contact Us</a>
<ul>
<li><a href='#'>Herdiansyah Blog</a></li>
<li class='hr'/>
<li><a href='#'>Contact on Facebook</a></li>
<li><a href='#'>Contact on Twitter</a></li>
<li class='hr'/>
<li><a href='#'>Free Template Design</a></li>
</ul>
</li>
<li><a href='#'>Moto GP</a></li>
<li><a href='#'>Football</a></li>
<li><a href='#'>Formula 1</a></li>
<li><a href='#'>Web Design</a></li>
<li><a href='#'>Free Template</a></li>
<li><a href='#'>Videos</a></li>
<li><a href='#'>Image</a></li>
<li><a href='#'>Download</a></li>
<li><a class='trigger' href='#'>More</a>
<ul>
<li><a href='#'>Editorial</a></li>
<li class='hr'/>
<li><a href='#'>Off Topic</a></li>
</ul>
</li>
</ul>
<br class='clearit'/>
</div>
<div style='clear:both;'/>
</div>
Notes : change the code # with your link url address, and name labels with your label or categories.
News Ticker
First step, you have to register your blog to API Google Code and you will see your API code. After that, find this code below on your edit HTML tabs :<!-- News Ticker -->
<script src='http://www.google.com/jsapi?key=ABQIAAAA4qkT5i26SQ6NmgJd5KQemhRQ_a6zv5_Bim3H_GL4gaueIFZ15xRdt8jcAUk8ZHokIVo-TBZgYVbkzw'/>
Notes : replace the blue code, with yourAPI Key.
Next step, you have to change your url link to make it news ticker appear with your latest post. Find this code below on edit HTML tabs.
<div class='newspic'>
<div class='news'>
<div style='float:left;padding:5px 60px 5px 0;font:bold 14px Arial;color:#333;text-transform:none;'>News Update :</div>
<div style='float:left;width:800px;padding:4px 0; position:relative; overflow:hidden;'>
<script type='text/javascript'>
var cssfeed=new gfeedrssticker("example1", "example1class", 4000, "_new")
cssfeed.addFeed("News Update", "http://sportymagazine2.blogspot.com/feeds/posts/default") //Specify "label" plus URL to RSS feed
cssfeed.displayoptions("date") //show the specified additional fields
cssfeed.setentrycontainer("div") //Wrap each entry with a DIV tag
cssfeed.filterfeed(10, "date") //Show 10 entries, sort by date
cssfeed.entries_per_page(1)
cssfeed.init()
</script>
</div>
</div><div style='clear:both;'/>
</div>
Notes : replace the red code, with your site/blog url link.
Featured Slideshow Content
First step, add new html/java script widget on your page. Put this code below :
<div id='featured'>Notes : replace red code (#) with your image url link, orange code (Post Title) with your post title, and blue code (your-url-link) with your url link post.
<ul class='ui-tabs-nav'>
<!-- 1st Small Image -->
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-1'><img alt="" src="#" /><span>Post Title</span></a></li>
<!-- 2st Small Image -->
<li class='ui-tabs-nav-item' id='nav-fragment-2'><a href='#fragment-2'><img alt="" src="#" /><span>Post Title</span></a></li>
<!-- 3st Small Image -->
<li class='ui-tabs-nav-item' id='nav-fragment-3'><a href='#fragment-3'><img alt="" src="#" /><span>Post Title</span></a></li>
<!-- 4st Small Image -->
<li class='ui-tabs-nav-item' id='nav-fragment-4'><a href='#fragment-4'><img alt="" src="#" /><span>Post Title</span></a></li>
</ul>
<!-- First Content -->
<div class='ui-tabs-panel' id='fragment-1' style=''>
<img alt="" src="#" />
<div class='info'>
<h2><a href=' your-url-link '>Post Title</a></h2>
</div></div>
<!-- Second Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-2' style=''>
<img alt="" src="#" />
<div class='info'>
<h2><a href=' your-url-link '>Post Title</a></h2>
</div></div>
<!-- Third Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt="" src="#" />
<div class='info'>
<h2><a href=' your-url-link '>Post Title</a></h2>
</div></div>
<!-- Fourth Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-4' style=''>
<img alt="" src="#" />
<div class='info'>
<h2><a href='your-url-link'>Post Title</a></h2>
</div></div>
</div>
Featured Label Categories
First step, open your blog page and add new HTML/Java Script widget. Next step, put this code below :
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>Notes : Change orange code (3), with number of post will be appear, and red code (Borneo) with your label or categories.
<script type="text/javascript" src="/feeds/posts/default/-/Borneo?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Twitter Widget (Live Updates)
Open your page elements and put this code below with add new HTML/Java Script.
<div style="background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOL81w_9l0zdNDL8M8-YDFBUZw7m0FJCHcSX30eqynUYIeANogOM9ImgwwWoRYktTvD8f9bQn-LHBo_cCcuX0fxS6bWcF365tKV9f17Y8lCOkpw1DDl1RHjhC7Safz2gR_6spmgpcj1Cs/s1600/bg_twitter.gif) no-repeat;padding-top:40px;padding-left:5px">Notes : change orange code (borneotemplates) with your twitter username.
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 285,
height: 118,
theme: {
shell: {
background: 'transparent',
color: '#000000'
},
tweets: {
background: 'transparent',
color: '#000000',
links: '#B45F04'
}
},
features: {
scrollbar: true,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: false,
behavior: 'default'
}
}).render().setUser('borneotemplates').start();
</script>
</div>
Search Widget
Open your page elements and put this code below with add new HTML/Java Script.
<form name="jksearch" action="http://www.google.com/search" method="get" onsubmit="jksitesearch(this)" target="_blank">Notes : change orange code (www.borneotemplates.com) with your twitter username.
<input id="hiddenquery" type="hidden" name="q" />
<input name="qfront" onfocus="if(this.value==this.defaultValue)this.value='';" value="Search on this site..." type="text" onblur="if(this.value=='')this.value=this.defaultValue;" style="width: 240px;border:none;padding:8px 10px; font:normal 11px arial;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOm6ikH3kgZL5J3In0Bcww5EVehLWSqEKI_8rwV28wdEM7abOyedjVP37SyWix0VFDu1lI5uzwAJbfAj-Euel_lBWm6F4UM9xTcTxcoUkHkGRYB-i8qnpZMSCt_exuHqFRRvnE8ISO1Q4/s1600/search_field.jpg) no-repeat;" /><input type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGW-329rN8rpHo6LdoBRJHuddAVYPZVYqSq7xk2XLKqVlYA7MN2Z2NU6mKfIZ_TCk4nsX4op4vD3JXtnn0csf1qJ08-R3s6ewjJ4bfXPlWWh45Pmv4LfWFKASA2VMmcJat3k3aXxFCafQ/s1600/search_button.jpg" align="top" value="Search"/>
<div style="font: normal 11px Arial;color:#666;padding:2px 0;">
<input name="se" type="radio" checked /> Google
<input name="se" type="radio" /> Yahoo
<input name="se" type="radio" /> Msn
</div>
<script type="text/javascript">
// All-in-one Internal Site Search script- By JavaScriptKit.com (http://www.javascriptkit.com)
// For this and over 400+ free scripts, visit JavaScript Kit- http://www.javascriptkit.com/
// This notice must stay intact for use
//Enter domain of site to search.
var domainroot="www.borneotemplates.com"
var searchaction=[ //form action for the 3 search engines
"http://www.google.com/search",
"http://search.yahoo.com/search",
"http://search.msn.com/results.aspx"
]
var queryfieldname=["q","p","q"] //name of hidden query form for the 3 search engines
function switchaction(cur, index){
cur.form.action=searchaction[index]
document.getElementById("hiddenquery").name=queryfieldname[index]
}
function jksitesearch(curobj){
for (i=0; i< document.jksearch.se.length; i++){ //loop through radio to see which is checked
if (document.jksearch.se[i].checked==true)
switchaction(document.jksearch.se[i], i)
}
document.getElementById("hiddenquery").value="site:"+domainroot+" "+curobj.qfront.value
}
</script>
</form>
Thats it, happy blogging. If you have question about Sporty Magazine 2 Templates, please leave your comment below or contact me via email on mail [at] borneotemplates.com.